[]
A Bachelor Nation success story! Raven Gates and Adam Gottschalk are one of the few couples to survive life after Bachelor in Paradise — and they finally tied the knot after several pandemic-related delays.
“I’ve replanned the wedding three times now,” Gates told Us Weekly exclusively in August 2020, adding that at one point she’d “totally stopped” the planning process because of the coronavirus crisis. “I told Adam by December of this year, if there is no end in sight, we’re just going to elope and get married by ourselves. In our house. And if there is a light at the end of the tunnel by December, then we’ll schedule this wedding for the fourth time.”
Apparently, the fourth time was the charm. The wedding took place in April 2021 after being originally scheduled for May 2020. “Nine more days until I’m Mrs Gottschalk,” the Grey Suede owner wrote on Instagram shortly before walking down the aisle. “Just me. You. And our family. I can’t wait! Life is more fun with you — and we’re just beginning.”
The couple met in 2017 while filming season 4 of BiP, and though their love lasted through the finale, Gottschalk pointedly did not propose on the show. At the time they were living in different cities and felt they needed more time together for their relationship to grow. “He promised me a really big ring!” Gates joked shortly after the finale aired, adding that they didn’t feel “any pressure” from producers to get engaged during the episode.
{ let bidders = [‘a9’, ‘ix’, ‘iris’]; // create a requestManager to keep track of bidder state to determine when to send ad server // request and what amazonSlots to request from the ad server var requestManager = { adserverRequestSent: false, }; //loop through bidder array and add the bidders to the request manager: bidders.forEach( function( bidder ) { requestManager[bidder] = false; } ); // return true if all bidders have returned function allBiddersBack() { var allBiddersBack = bidders // get the booleans from the object .map( function( bidder ) { return requestManager[bidder]; } ) // get rid of false values – indicates that the bidder has responded .filter( Boolean ) // if length is equal to bidders, all bidders are back .length === bidders.length; return allBiddersBack; } // handler for header bidder responses function headerBidderBack( bidder ) { // return early if request to adserver is already sent if ( requestManager.adserverRequestSent === true ) { return; } // flip bidder back flag if ( bidder === ‘a9’ ) { requestManager.a9 = true; console.log(‘second promise a9 ready’); } else if ( bidder === ‘ix’ ) { requestManager.ix = true; console.log(‘second promise ix ready’); } else if ( bidder === ‘iris’ ) { requestManager.iris = true; console.log(‘second promise iris ready’); } // if all bidders are back, send the request to the ad server if ( allBiddersBack() ) { resolve( url ); } } if ( typeof apstag == ‘object’ && apstag ) { apstag.fetchBids({ slots: [{ slotID: window.prerollTag[vHash], mediaType: ‘video’ }] }, function( bids ) { console.log( “AMI jwp amazon bid callback”, new Date().getTime(), bids ); window.jwpBids[vHash].amazon = true; if ( bids.length > 0 ) { //If we have received any bids back try { console.log(“AMI jwp amazon bid request ad”, bids[0].encodedQsParams); url = url + ‘&scp=’ + bids[0].encodedQsParams; } catch ( e ) { console.log(e); } } else { console.log(“AMI jwp amazon no bids”); } headerBidderBack(‘a9’); }); } else { headerBidderBack(‘a9’); } headertag.cmd.push( function() { headertag.retrieveVideoDemand( [{‘htSlotName’: ‘preroll’}], function( demand ) { console.log( “AMI jwp IX callback”, demand ); if ( ‘undefined’ !== typeof demand.preroll && demand.preroll.length ){ window.jwpBids[vHash].ixBids = demand.preroll[0].targeting.price; console.log( ‘AMI jwp IX Bids’, new Date().getTime(), demand.preroll[0].targeting ); var vastURL = new URL( url ); var vastParams = new URLSearchParams( vastURL.search ); if ( vastParams.has( ‘cust_params’ ) ) { var custParams = new URLSearchParams( vastParams.get( ‘cust_params’ ) ); } else { var custParams = new URLSearchParams(); } var keys = Object.keys( demand.preroll[0].targeting.price ); for ( var key of keys ) { custParams.set( key, demand.preroll[0].targeting.price[key][0]); } vastParams.set( ‘cust_params’, custParams.toString() ); vastURL.search = vastParams.toString(); url = vastURL.toString(); } headerBidderBack(‘ix’); } ); } ); // Get main item context data window.irisContext.getContext(jwplayer(el).getPlaylistItem().mediaid).then(function(data) { // Encode the context data console.log( ‘AMI jwp IrisTV Bids’, new Date().getTime(), data.context ); // Replace the server url with the context data (this is for simple ad requests), // If you have the serverUrl dynamically configured, then you will need to append the context data // under cust_params, so this is just for testing purpose if ( data.context && Object.keys( data.context ).length ) { var vastURL = new URL( url ); var vastParams = new URLSearchParams( vastURL.search ); if ( vastParams.has( ‘cust_params’ ) ) { var custParams = new URLSearchParams( vastParams.get( ‘cust_params’ ) ); } else { var custParams = new URLSearchParams(); } custParams.set( ‘iris_context’, data.context.join(‘,’)); vastParams.set( ‘cust_params’, decodeURIComponent( custParams.toString() ) ); vastURL.search = vastParams.toString(); url = vastURL.toString(); } headerBidderBack(‘iris’); }); setTimeout(function(){ resolve( url ); }, 10000); }); } var player_jwplayer_pWI1sgnh_l3ahXupL_div = jwplayer(el).setup(videoParams).on(“ready”, function(){ var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var playerInstance = jwplayer(el); ns_.StreamingAnalytics.JWPlayer( playerInstance, { publisherId: “6036076”, labelmapping: “ns_st_pu=”AMI”, c3=”Us Weekly”, ns_st_ge=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_ia=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_ce=”” + decodeURIComponent( “1” ) + “”, ns_st_ddt=”” + decodeURIComponent( “%2Anull” ) + “”, ns_st_tdt=”” + decodeURIComponent( “%2Anull” ) + “””, }); }).on(‘adsManager’, (e) => { var vHash = ‘ami’ + decodeURIComponent( ‘pWI1sgnh’ ); const { adsManager, videoElement } = e; const iasConfig = { anId: ‘928572’, campId: `${jwplayer().getWidth()}x${jwplayer().getHeight()}`, // This is dynamic based on player dimensions, but can be hard coded chanId: window.prerollTag[vHash], placementId: ‘Open Auction’, pubOrder: ‘Video’, pubId: ‘Direct’ }; if (googleImaVansAdapter) { googleImaVansAdapter.init(window.google, adsManager, videoElement, iasConfig); } }).on( ‘time’, function( e ) { var id = this.id; var pct = Math.round( e.position ); if ( ! window.amiPlayersData ) { window.amiPlayersData = {}; } if ( ! window.amiPlayersData[id] ) { window.amiPlayersData[id] = { m3: false, m10: false }; } if ( window.amiPlayersData[id][‘m3’] === false && pct >= 3 ) { window.amiPlayersData[id][‘m3’] = true; console.log( ‘3sec played: ‘, id ); window.dataLayer = window.dataLayer || []; dataLayer.push( {event: ‘JWPlayEvent’, jwTime: ‘3s played’} ); } if ( window.amiPlayersData[id][‘m10’] === false && pct >= 10 ) { window.amiPlayersData[id][‘m10’] = true; console.log( ’10sec played: ‘, id ); window.dataLayer = window.dataLayer || []; dataLayer.push( {event: ‘JWPlayEvent’, jwTime: ’10s played’} ); } }).on( ‘complete’, function( e ) { if ( window.amiPlayersData && window.amiPlayersData[ this.id ] ) { window.amiPlayersData[ this.id ][‘m3’] = false; window.amiPlayersData[ this.id ][‘m10’] = false; console.log( ‘clear played: ‘, this.id ); } }).once(“play”, function(){ var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var playerInstance = jwplayer(el); loadIrisPlugin(playerInstance, playerInstance.getConfig().plugins[“https://ovp.iris.tv/plugins/jwplayer/v2/iris-jwplayer8.adaptive.min.js”]) }).on(‘play’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); // skip if the video was paused and trying to resume if (jwplayer(el).getState() !== ‘idle’ && jwplayer(el).getState() !== ‘complete’) { return; } window.permutive.track(“VideoPlay”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language:”English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video play”); }).on(‘complete’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); // skip if the video was paused and trying to resume if (jwplayer(el).getState() !== ‘idle’ && jwplayer(el).getState() !== ‘complete’) { return; } window.permutive.track(“VideoComplete”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video event:”, e); window.lock_25 = false; window.lock_50 = false; window.lock_75 = false; window.lock_100 = false; }).on(‘time’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); var progress = (e.currentTime/e.duration).toFixed(2); if ( (0.25 === progress && false === window.lock_25) || (0.5 === progress && false === window.lock_50) || (0.75 === progress && false === window.lock_75) || (100 === progress && false === window.lock_100) ) { window.permutive.track(“VideoProgress”, { play_id: el, //this will stay constant for all of the events emitted during the same video play progress: Number(progress), video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); if ( 0.25 === progress ) { window.lock_25 = true; } if ( 0.5 === progress ) { window.lock_50 = true; } if ( 0.75 === progress ) { window.lock_75 = true; } if ( 1 === progress ) { window.lock_100 = true; } console.log(“Permutive video play progress ” + progress); } }).on(‘mute’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoEvent”, { play_id: el, //this will stay constant for all of the events emitted during the same video play event: (e.mute) ? “sound off” : “sound on”, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() } }); console.log(“Permutive video event:”, e); }).on(‘fullscreen’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoEvent”, { play_id: el, //this will stay constant for all of the events emitted during the same video play event: (e.fullscreen) ? “fullscreen on” : “fullscreen off”, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() } }); console.log(“Permutive video event:”, e); }).on(‘ready’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); console.log(jwInfo); window.lock_25 = false; window.lock_50 = false; window.lock_75 = false; window.lock_100 = false; window.permutive.track(“VideoLoad”, { play_id: el, //this will stay constant for all of the events emitted during the same video play video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video load event”); }).on(‘adPlay’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); window.adInfo = e; var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.adlock_25 = false; window.adlock_50 = false; window.adlock_75 = false; window.adlock_100 = false; window.permutive.track(“VideoAdPlay”, { play_id: el, //this will stay constant for all of the events emitted during the same video play ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video ad play”); }).on(‘adClick’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); window.permutive.track(“VideoAdClick”, { play_id: el, //this will stay constant for all of the events emitted during the same video play ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); console.log(“Permutive video ad click”); }).on(‘adTime’, (e) => { var el = decodeURIComponent( “jwplayer_pWI1sgnh_l3ahXupL_div” ); var vHash = “ami” + decodeURIComponent( “pWI1sgnh” ); var jwInfo = jwplayer(el).getPlaylistItem(jwplayer(el).getPlaylistIndex()); var progress = (e.position/e.duration).toFixed(2); if ( (0.25 >= progress && false === window.adlock_25) || (0.5 >= progress && false === window.adlock_50) || (0.75 >= progress && false === window.adlock_75) || (0.95 >= progress && false === window.adlock_100) ) { window.permutive.track(“VideoAdProgress”, { play_id: el, //this will stay constant for all of the events emitted during the same video play progress: Number(progress), ad: { duration: Math.round(window.adInfo.duration), creative_name: window.adInfo.adtitle, ad_id: window.adInfo.adId, title: window.adInfo.adtitle, video_type: “instream” //outstream }, video: { duration: Math.round(jwInfo.duration), // in seconds name: jwInfo.title, video_id: decodeURIComponent( “pWI1sgnh” ), description: jwInfo.description, published_at: new Date(jwInfo.pubdate).toISOString() }, enriched_data:{ tvchannel: decodeURIComponent( “Us%20Weekly” ), //tv channel name language: “English”, //language of the content type: “video”, keywords: jwInfo.tags.split(“,”), //keywords for the page } }); if ( 0.25 >= progress ) { window.adlock_25 = true; } if ( 0.5 >= progress ) { window.adlock_50 = true; } if ( 0.75 >= progress ) { window.adlock_75 = true; } if ( 0.95 >= progress ) { window.adlock_100 = true; } console.log(“Permutive video ad progress ” + progress); } }).setPlaylistItemCallback(function(item, index) { return waitForAmazon // Wait until Amazon is loaded. .then(() => performAsyncBidding( player_jwplayer_pWI1sgnh_l3ahXupL_div, item, index ), () => { console.log(“AMI JWP bidding FAILER”); }) // External bidding. .then(tag => { // Update the playlist item. console.log(“AMI jwp new headerbid”, tag); return Object.assign({}, item, { adschedule: [{ tag, offset: “pre” }] }); }).catch(function(e){ console.log(“AMI jwp bidding failed”, e); return item; }); // If bidding fails, use unmodified playlist item. });; clearInterval(checkJWReady); } }, 500); })(); ]]>
Just under two years later, they announced their engagement via Instagram with a series of photos that showed the couple looking deliriously in love. “I’m keeping you forever and for always,” the Arkansas native captioned the pictures, which also showed off her sparkly ring. “We will be together all of our days.”
In the long run-up to the wedding, the pair had plenty of time to think about the next step: children. “I have baby fever, but Adam has extreme baby fever,” Gates told Us in August 2020, noting that it would be “totally fine” if they got pregnant by accident. “He is ready.”
Before expanding their family, they focused on what they expected to be a “super emotional” ceremony held at the Olana in Dallas. As Gottschalk put it while captioning a video tour of the venue in March 2021, “Navigating our wedding during Covid has been one helluva test, but let me tell you we are ready!”
Scroll down to relive Gates and Gottschalk’s Bachelor Nation success story:
Credit: Courtesy Raven Gates/Instagram
Raven Gates and Adam Gottschalk’s Relationship Timeline
A Bachelor Nation success story! Raven Gates and Adam Gottschalk are one of the few couples to survive life after Bachelor in Paradise — and they finally tied the knot after several pandemic-related delays. “I’ve replanned the wedding three times now,” Gates told Us Weekly exclusively in August 2020, adding that at one point she’d “totally stopped” the planning process because of the coronavirus crisis. “I told Adam by December of this year, if there is no end in sight, we’re just going to elope and get married by ourselves. In our house. And if there is a light at the end of the tunnel by December, then we’ll schedule this wedding for the fourth time.” Apparently, the fourth time was the charm. The wedding took place in April 2021 after being originally scheduled for May 2020. “Nine more days until I’m Mrs Gottschalk,” the Grey Suede owner wrote on Instagram shortly before walking down the aisle. “Just me. You. And our family. I can’t wait! Life is more fun with you — and we’re just beginning.” The couple met in 2017 while filming season 4 of BiP, and though their love lasted through the finale, Gottschalk pointedly did not propose on the show. At the time they were living in different cities and felt they needed more time together for their relationship to grow. “He promised me a really big ring!” Gates joked shortly after the finale aired, adding that they didn’t feel “any pressure” from producers to get engaged during the episode. [jwplayer pWI1sgnh-l3ahXupL] Just under two years later, they announced their engagement via Instagram with a series of photos that showed the couple looking deliriously in love. “I’m keeping you forever and for always,” the Arkansas native captioned the pictures, which also showed off her sparkly ring. “We will be together all of our days.” In the long run-up to the wedding, the pair had plenty of time to think about the next step: children. “I have baby fever, but Adam has extreme baby fever,” Gates told Us in August 2020, noting that it would be “totally fine” if they got pregnant by accident. “He is ready.” Before expanding their family, they focused on what they expected to be a “super emotional” ceremony held at the Olana in Dallas. As Gottschalk put it while captioning a video tour of the venue in March 2021, “Navigating our wedding during Covid has been one helluva test, but let me tell you we are ready!” Scroll down to relive Gates and Gottschalk’s Bachelor Nation success story:
Credit: Courtesy Raven Gates/Instagram
Summer 2017
The pair met during season 4 of BiP but didn’t get engaged on the finale, instead deciding to wait and see how their long-distance relationship played out off camera.
Credit: Courtesy Raven Gates/Instagram
October 2018
The couple took a lengthy vacation to Thailand in fall 2018 and shared tons of the photos from the trip on social media. “Hi from Bangkok,” Gates captioned one snap. “Adam’s smiling because I’m finally used to the time change being 12 hours ahead & I’m not so jet lagged. He had been calling me his ‘little demon’ but today I got the name of ‘my sweetness.'”
Credit: Courtesy Raven Gates/Instagram
January 2019
During an appearance on Kaitlyn Bristowe‘s “Off the Vine” podcast, Gates spoke candidly about her time with Gottschalk in the fantasy suite, saying that she had a “mind-blowing” experience with her future fiancé. “When I was on [BiP], he would take me into the ocean and say some dirty s—t to me,” she recalled. “We get into the fantasy suite and he did the damn thing. That’s when I was pretty damn sure.”
Credit: Courtesy Raven Gates/Instagram
May 2019
“This weekend has been a work in progress for the last 4 months,” Gottschalk captioned a video of himself prepping to propose. “I went to bed with you Thursday night as my girlfriend and woke up to you as my fiancée on Friday!!”
Credit: Courtesy Raven Gates/Instagram
May 2020
While their wedding couldn’t go on as planned, they saw no reason not to celebrate on the original date. They had another engagement shoot at home with their dog, Boaz, and borrowed a friend’s vintage car for a drive around their neighborhood.
Credit: Courtesy Raven Gates/Instagram
April 2021
Gates shared a photo of the couple holding their marriage certificate just days before the wedding. “It’s happening!” she wrote.
Credit: Paul Hebert/ABC
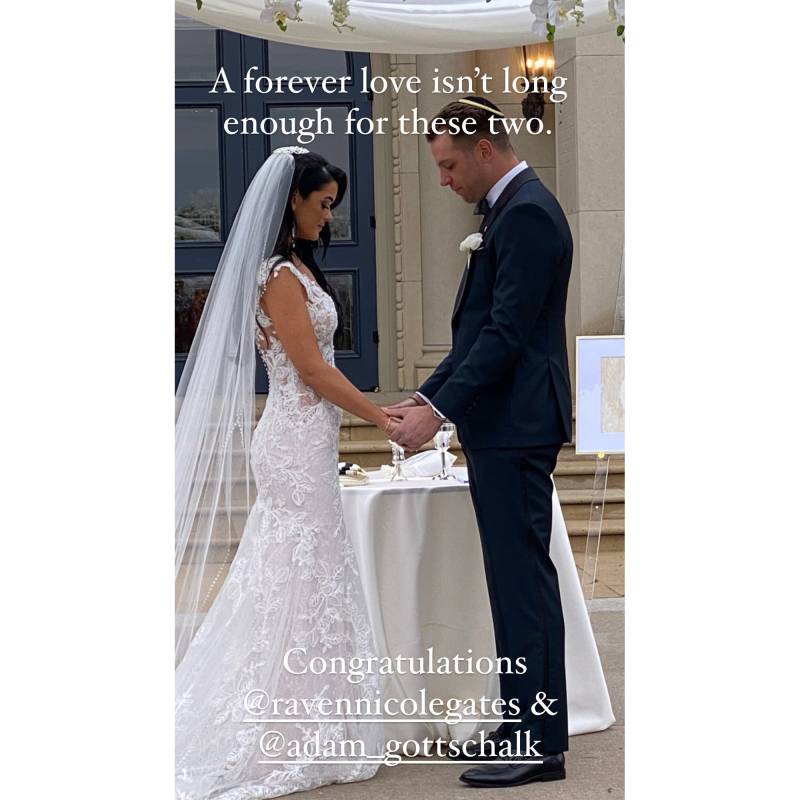
April 2021
The couple tied the knot in April 2021 in Dallas, Texas.
Credit: Courtesy of Raven Gates/Instagram
April 2021
After tying the knot in Dallas, the couple jetted off to Hawaii for their honeymoon. Gottschalk shared photos from the duo’s tropical getaway, including a snap of Gates sipping out of a coconut and the pair riding bikes around the island.
Credit: Courtesy of Adam Gottschalk/Instagram
June 2021
“We’re definitely working on a family. Hopefully, sooner than later, that would be great,” the couple told Us exclusively two months after they exchanged vows, joking that they both have “major baby fever.” At the time, Gates noted that they’d discussed having “two or three” children.
Credit: Courtesy of Talisa Monet Valencia/Instagram
July 2021
Gates marked the 4th anniversary of leaving the BiP beach with her now-husband, showing off a special painted version of a photo taken on their wedding day. “In our vows I promised to always hold your hand. But gosh, what bliss it is to have the privilege of holding your hand in this life time,” she gushed via Instagram.
Credit: Photo by Courtney Matthews Photography
July 2021
Gates revealed via Instagram that she and Gottschalk had a “honeymoon baby” due in January 2021, writing, “OVER THE MOON EXCITED TO SHARE THE NEWS.”
Credit: Courtesy Raven Gates/Instagram
April 2022
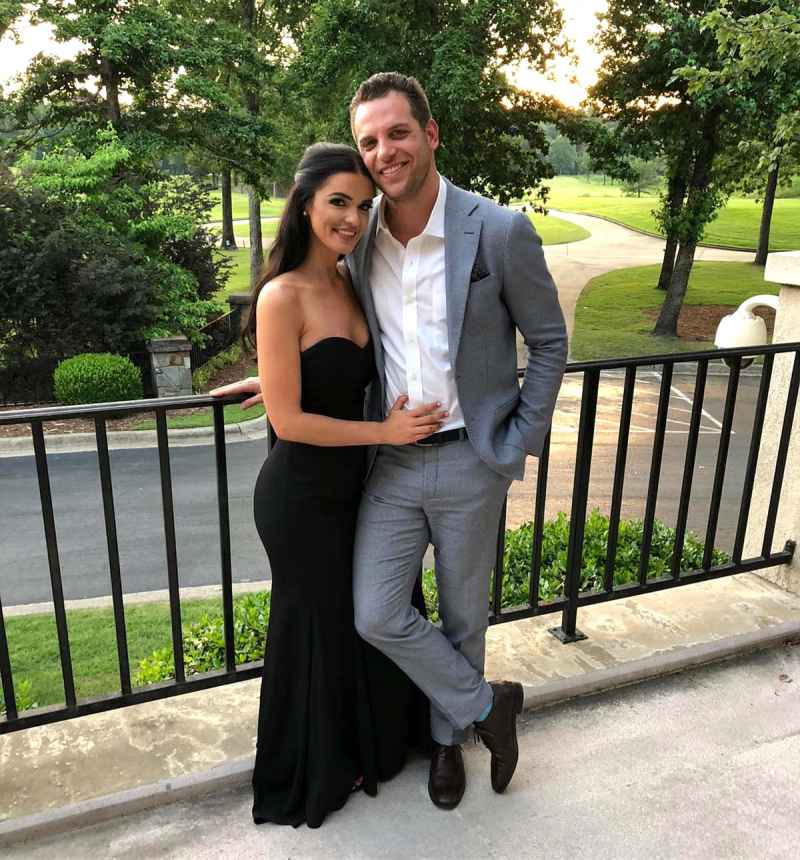
“We have done every sort of therapy you can think of. Not because we needed it. We did it preventatively,” Gates said during an appearance on the “Click Bait With Bachelor Nation” podcast. “We come from two different backgrounds. We’re two different religions. He’s from California. He was raised differently. I’m from the South. I was raised with just my momma, and he was raised with a whole crew of people.”
The reality star said hashing out their differences with a counselor has been the key to their relationship’s success. “We knew we had major differences on those kinds of things, so we had pre-marital counseling,” she added. “We had counseling before we had children. We had inter-faith counseling. … We did, like, getting ready for a family counseling. So, we did all of that and worked it out.”
Credit: Courtesy of Adam Gottschalk/Instagram
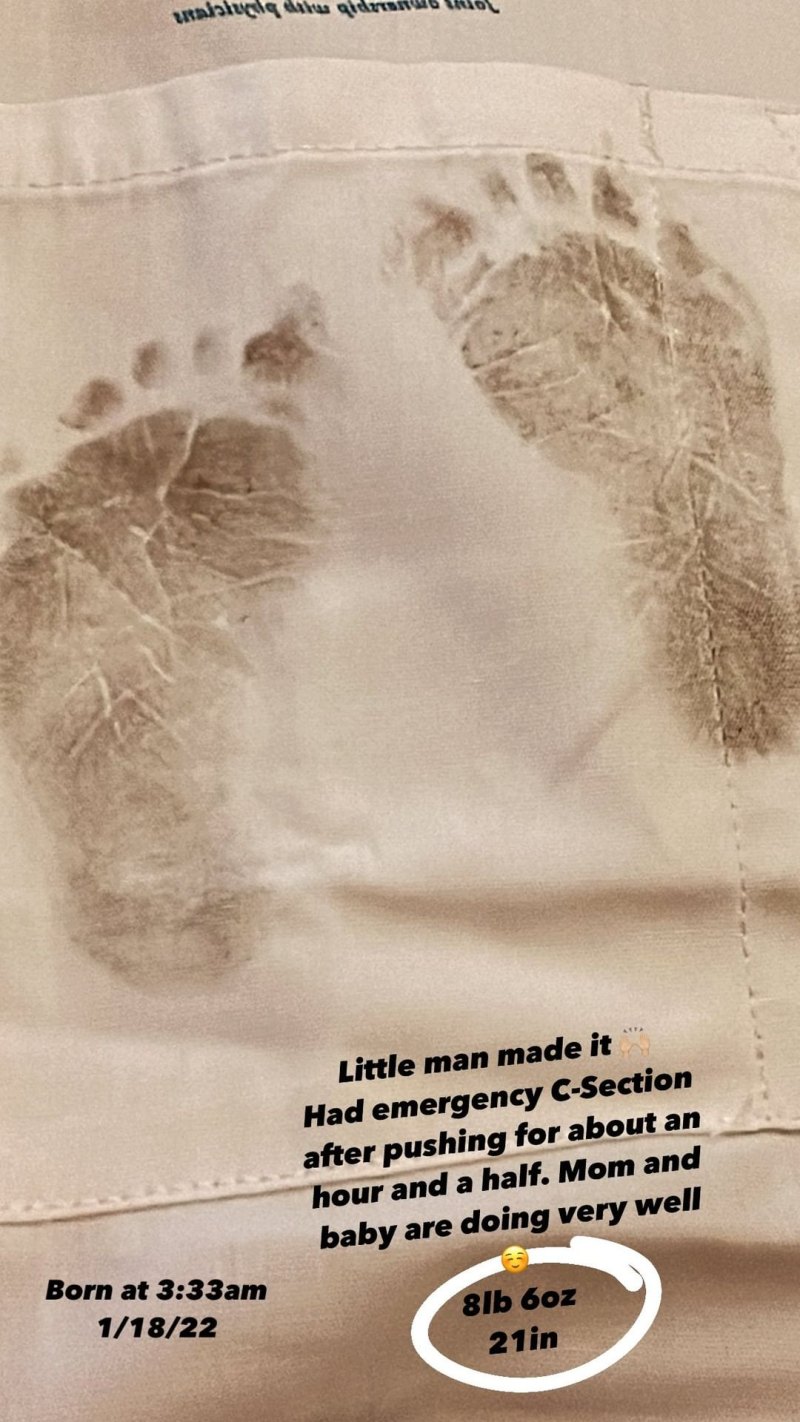
January 2022
Gottschalk announced their baby boy’s birth via Instagram Stories, writing, “Little man made it. Had an emergency C-section after pushing for about an hour and a half. Mom and baby are doing very well.”
Credit: Courtesy of Raven Gates/Instagram
September 2022
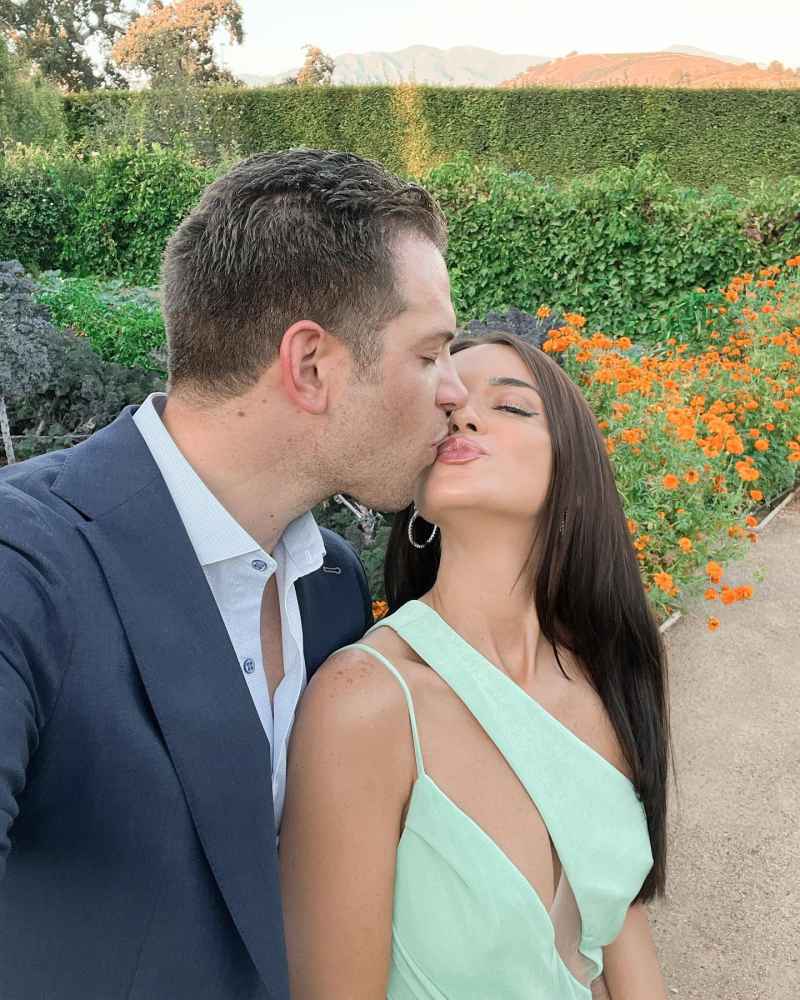
The duo were all smiles while attending Amanda Stanton and Michael Fogel’s “stunning” California wedding.
Credit: Courtesy Raven Gottschalk/Instagram
October 2022
The duo celebrated Bachelor Nation’s Madison Prewett at her Texas wedding.
Credit: Courtesy Adam Gottschalk/Instagram
November 2022
The twosome cheered on the Arkansas Razorbacks during football season.
Credit: Courtesy Adam Gottschalk/Instagram
November 2022
The couple snuggled up to their son while spending Thanksgiving in California.
In order to view the gallery, please allow Manage Cookies












































:quality(85):upscale()/2023/05/11/976/n/1922564/782262e2645d6b967847b4.74342194_.png)








